#bigVideoCarousel .carousel-indicators .active {
border-color: #777 !important;
}
var $container5fb67daccff6610989c4955de861f84c;
$(function () {
loadInfiniteScrool5fb67daccff6610989c4955de861f84c();
});
/*
*
document.addEventListener('scroll', function (e) {
var scrollPosition = window.pageYOffset;
var windowSize = window.innerHeight;
var bodyHeight = document.body.offsetHeight;
var distance = bodyHeight - (scrollPosition + windowSize);
//console.log('infiniteScroll ', distance, windowSize, distance < windowSize);
if (distance < windowSize) {
$container5fb67daccff6610989c4955de861f84c.infiniteScroll('loadNextPage');
}
});*/
var append_infiniteScroll_timout;
function loadInfiniteScrool5fb67daccff6610989c4955de861f84c() {
if (typeof $('.categoriesContainerItem').infiniteScroll == 'function') {
$container5fb67daccff6610989c4955de861f84c = $('.categoriesContainerItem').infiniteScroll({
path: '.pagination__next5fb67daccff6610989c4955de861f84c',
append: '.categoriesContainerItem',
status: '.scroller-status5fb67daccff6610989c4955de861f84c',
hideNav: '.infiniteScrollPagination5fb67daccff6610989c4955de861f84c',
debug: false,
prefill: true,
history: false,
checkLastPage: false,
button: '#loadInfiniteScrollButton5fb67daccff6610989c4955de861f84c'
});
$container5fb67daccff6610989c4955de861f84c.on('scrollThreshold.infiniteScroll', function (event) {
//console.log('infiniteScroll Scroll at bottom');
});
$container5fb67daccff6610989c4955de861f84c.on('request.infiniteScroll', function (event, path, fetchPromise) {
//console.log(`infiniteScroll Loading page: ${path}`);
});
let infScroll = $container5fb67daccff6610989c4955de861f84c.data('infiniteScroll');
$container5fb67daccff6610989c4955de861f84c.on('load.infiniteScroll', function (event, body, path, response) {
//console.log(`infiniteScroll Loaded: ${path}`, `Status: ${response.status}`, `Current page: ${infScroll.pageIndex}`, `${infScroll.loadCount} pages loaded`);
});
$container5fb67daccff6610989c4955de861f84c.on('append.infiniteScroll', function (event, body, path, items, response) {
//console.log(`infiniteScroll Appended ${items.length} items on ${path}`, body);
clearTimeout(append_infiniteScroll_timout);
append_infiniteScroll_timout = setTimeout(function () {
lazyImage();
avideoSocket();
}, 1000);
});
$container5fb67daccff6610989c4955de861f84c.on('error.infiniteScroll', function (event, error, path, response) {
//console.error(`infiniteScroll Could not load: ${path}. ${error}`);
});
$container5fb67daccff6610989c4955de861f84c.on('last.infiniteScroll', function (event, body, path) {
//console.log(`infiniteScroll Last page hit on ${path}`, body, event);
});
$container5fb67daccff6610989c4955de861f84c.on('history.infiniteScroll', function (event, title, path) {
//console.log(`infiniteScroll History changed to: ${path}`);
});
}
}
ClassCloud Canada Introduction
Introducing the digital literacies teaching and learning network of sites for k-12.
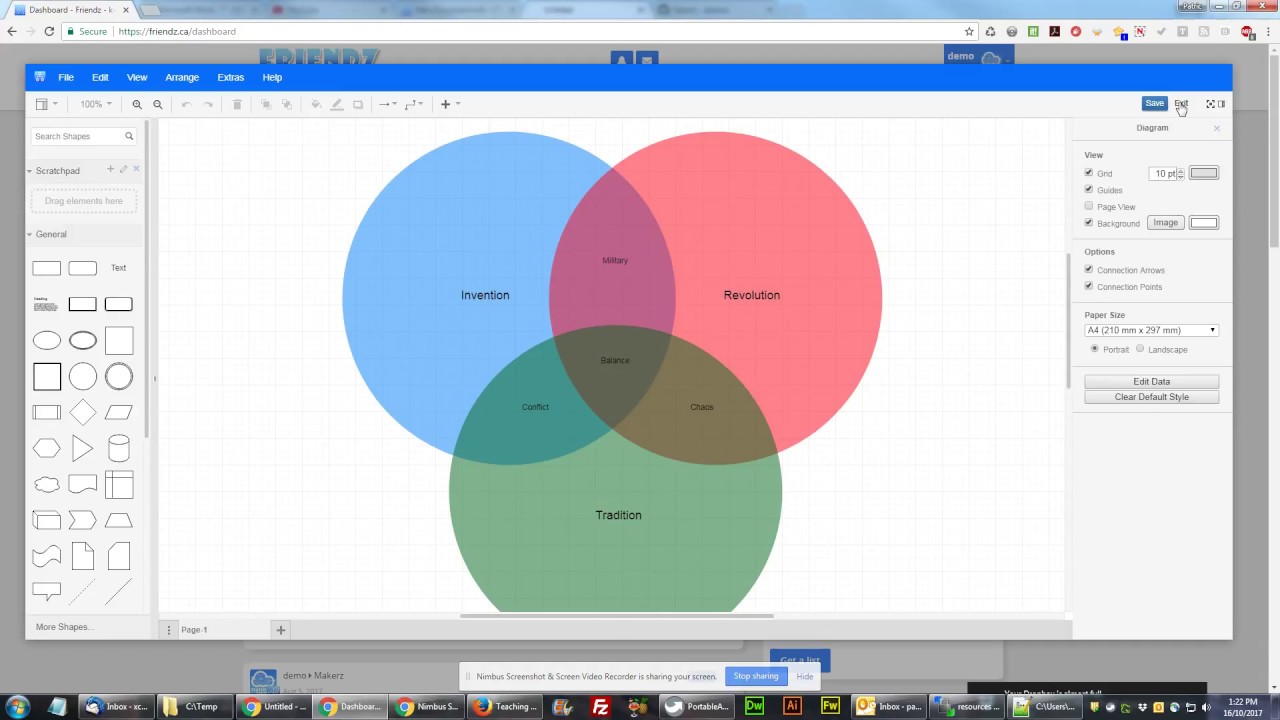
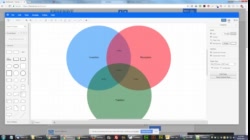
Sharing a Diagram on the Friendz K-12 Social Network
Here is a quick demo of creating and sharing a diagram in Friendz, the k-12 social network provided by ClassCloud Canada.
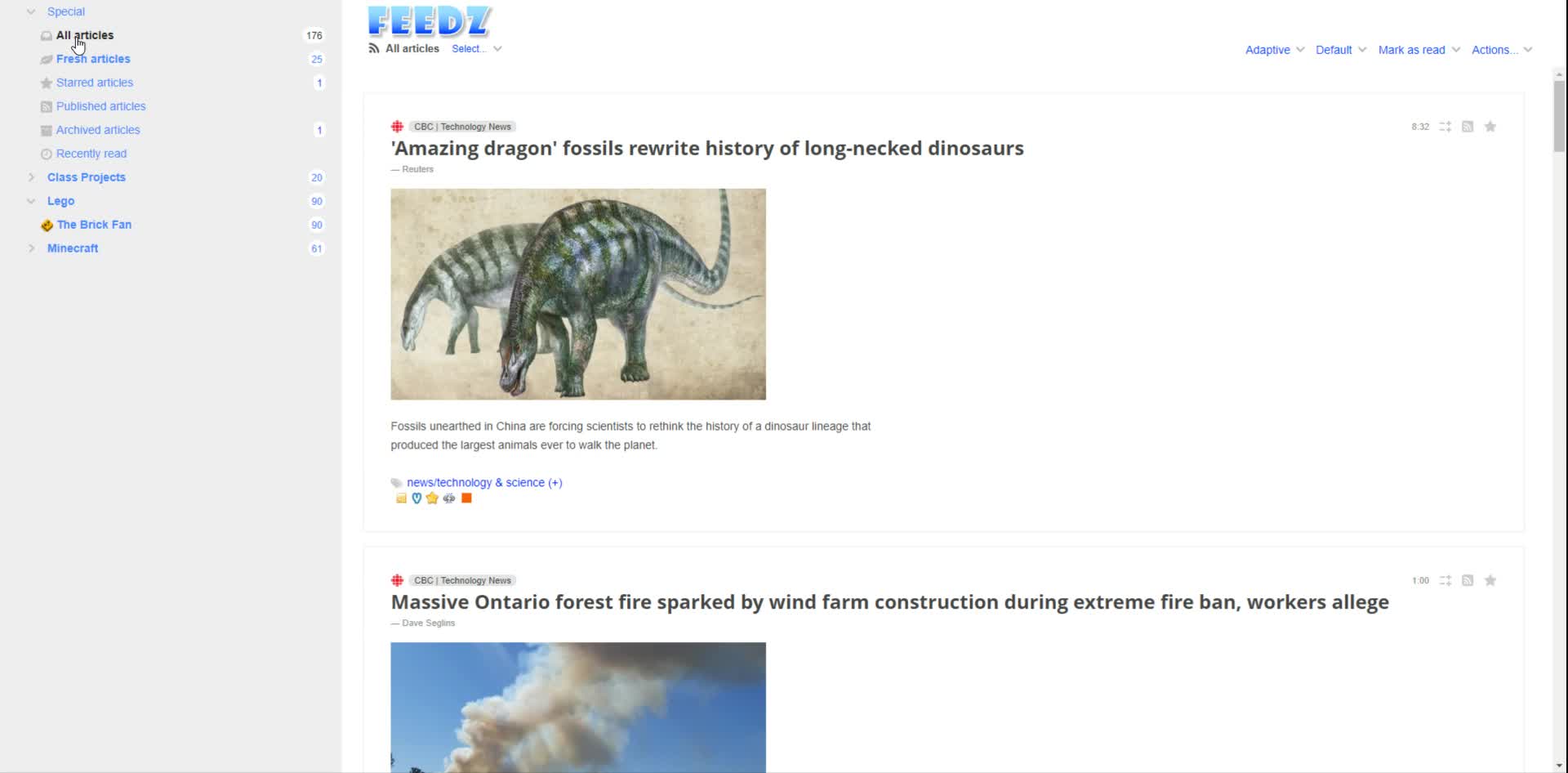
Reading RSS feeds in Feedz
Feedz is ClassCloud's RSS feed reader and aggregator.
Creating a skin with an image in Folioz
Click the link below to access the code line to add transparency: https://docs.google.com/presentation/d/1wL9AZ1DpcT03swyV80CayKUVH-r1s7n59UnjTLdNVgc/edit?usp=sharing
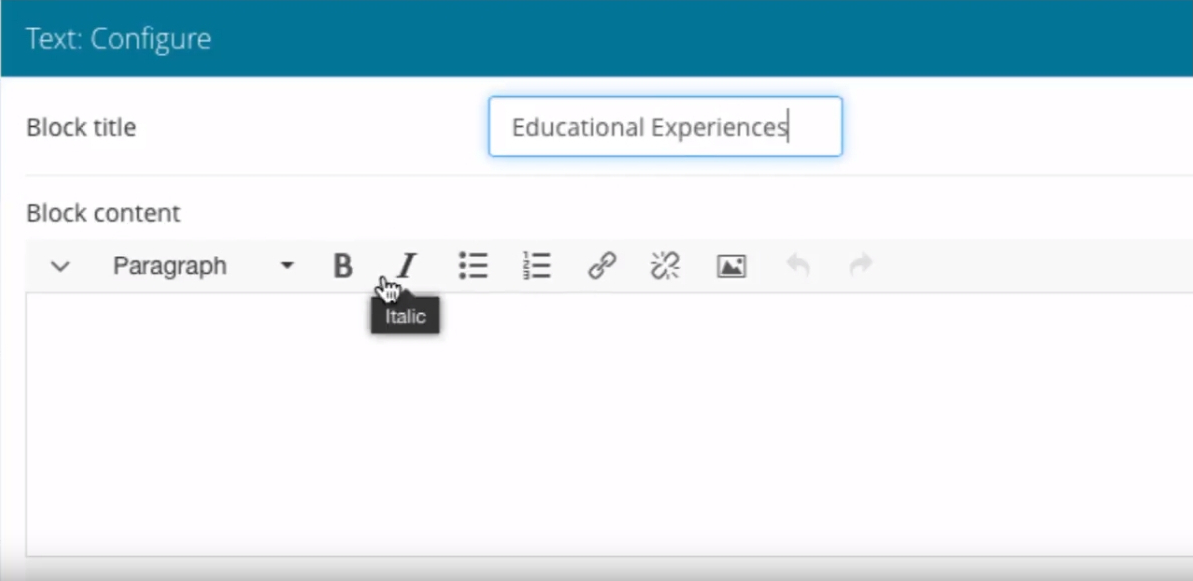
Constructing a Public Profile Page in Folioz
Constructing a Public Profile Page in your Folioz E-portfolio